√70以上 スライダー ボタン デザイン 287817-スライダー ボタン デザイン
111<基本設定>スライダーボタン 矢印カラー 「pickup」「feature」のサイドボタンの矢印カラーを設定します。※詳しくは下記の「図1 基本設定」をご確認ください。 図1 基本設定 16<基本設定>ヘッダー(ロゴーエリア)・フッター(categoryエリア)・ドロワーメニュー 上部の背景カラー;CSSだけで作られたハンバーガーメニュー&スライダーメニュー デザイン 関連記事のデザインを3パターンから選べるように デザイン 40種類以上のボタンを用意 デザイン SANGOで約30種類のボックスを挿入しよう ニュース 1;コンテンツスライダー、カルーセルスライダーにもなるjQueryプラグイン「bxSlider」 今回のバージョンアップした点は以下になります。 ・レスポンシブに対応 ・スワイプが可能(スマートフォン) ・cssが付いているので、cssの設定が楽になった

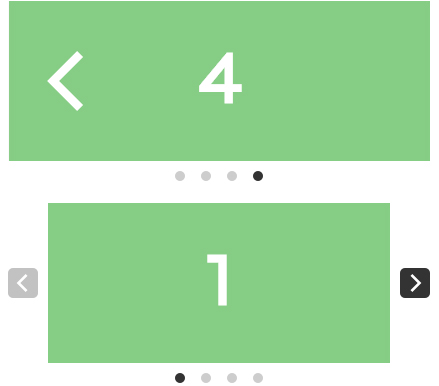
カルーセルスライダーの現在地を示す丸いやつの名前って何
スライダー ボタン デザイン
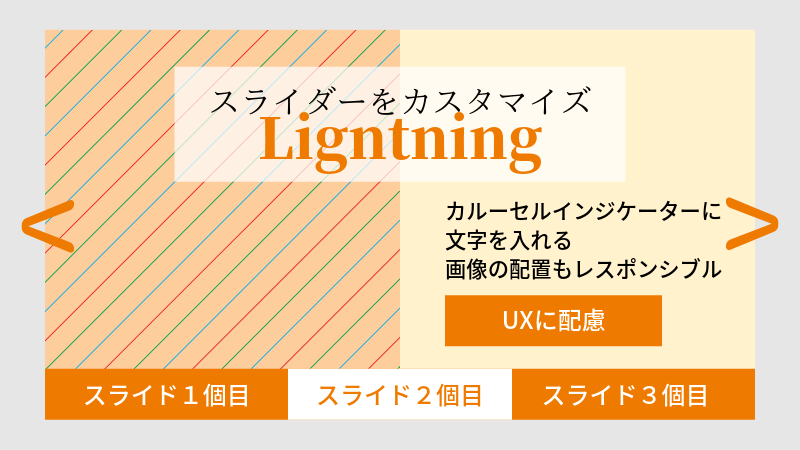
スライダー ボタン デザイン-スライダーは ThumbBackColor プロパティを使用して、背景色を設定することができます。 スライダーの背景色を有効にするには、 GcTrackBarFlatStyle プロパティに Standard または System 以外の値が設定されている必要があります。もっとスライダーをカスタマイズしたい オプションを使用して、スライダーをカスタマイズしたい方は下記を参考にしてみてください。 mode modeは、「vertical」、「fade」、「horizontal」の3種があります。 デフォルトでは「horizontal」になっています。




カルーセルスライダーの現在地を示す丸いやつの名前って何
ニュース ChromeやEdgeでデザイン周りの改善。 Webサイトのボタンやスライダーなどがフラットデザインに Google は、Webブラウザで表示されるこれでスライダーの基本機能が備わったものが完成しました。お疲れ様でした。 あとは画像を入れたりデザインしたり自分なりに調整してみてください。 僕はこんな感じにしてみました。 まとめ jQueryを使う前にHTMLとCSSで形を作る。また、レスポンシブになっているので、ボタンなどは画像ではなくテキストです。 その為、デザインの知識が無くても変更が容易になっています。 初期テンプレートのままでもサイトはopenできそうですが、最低限直したい箇所があるかと思います。 今回は、最低限の変更方法についてまとめ
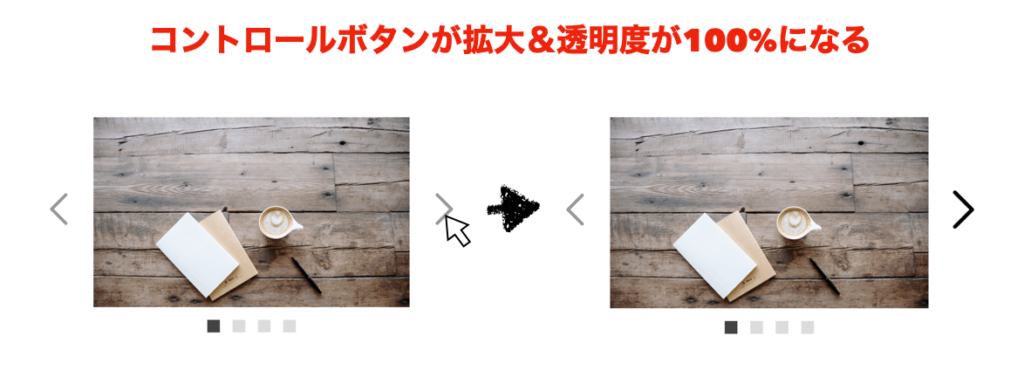
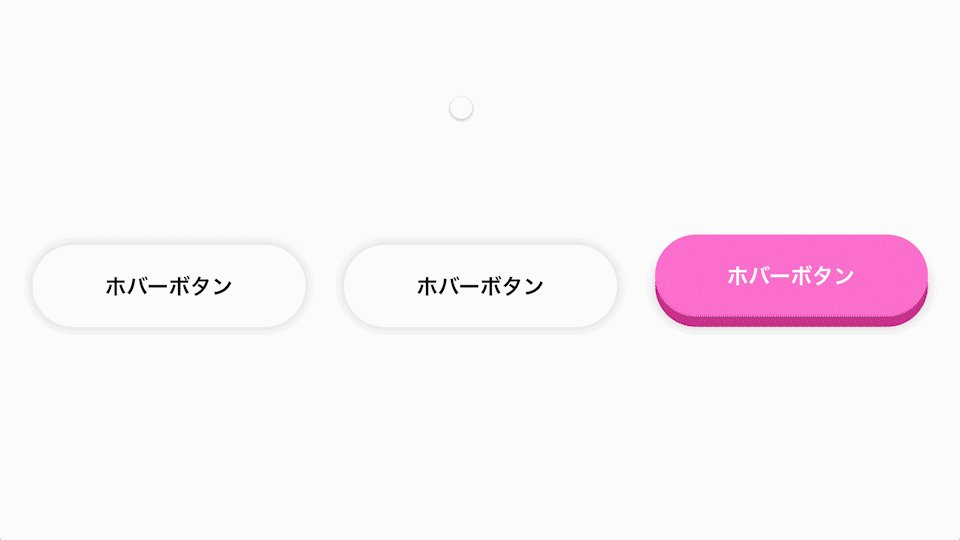
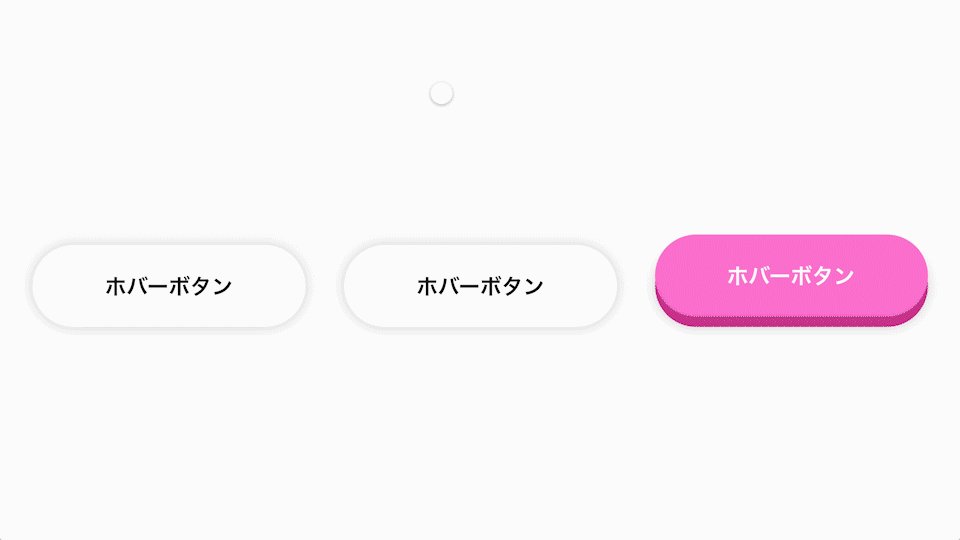
完了までが分かりやすいSubmit button 様々なホバーアニメーションボタンButton Hover Effects お気に入りボタンCSS Favourite Button おしゃれなデザインに活かせるAnimated Gradient Ghost Button Concept 回転するボタンRotating Icon Buttons 動きのある検索ボタンExpanding text box/button特長3段階調節スライダーボタン 両側刃Sliceセラミック刃1枚付属 スチールよりも10倍長持ち 道具無しで簡単に刃の交換可能 刃の使用数の減少は怪我の減少につながる レッド・ドット・デザイン賞受賞 グリップの内側はゴム製の滑り止め加工で、外側は丈夫なABSブラスチック 1重と2重壁段「デザイン を変更 ボタンの色・不透明度 「不透明度・色」タブ をクリックします。 スライダーをドラッグして不透明度を調整します。 カラーボックスをクリックし、色を変更します。 「ホバー」タブと「クリック」タブで手順を繰り返します。 注意:このオプションは、すべてのメニュ
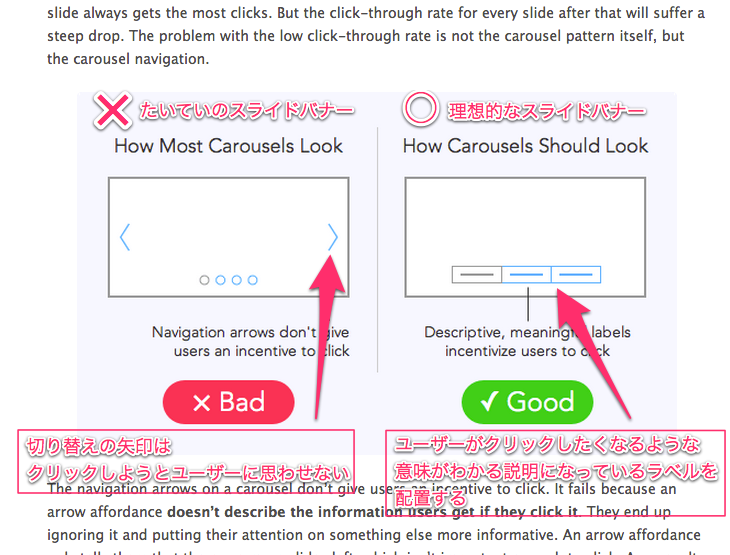
JQueryを使ったリッチな動きをするカルーセルスライダー13選! くるくるスムーズ! 読み込み早い&軽い CSSだけでもカルーセル表示、スライダーを作ることは可能ですが、やっぱり今一つ物足りないなんて感じられる事はないでしょうか? そこで今回コピペで使うCSS スライドショー 23選 画像ギャラリーを見せる手法として使われるスライドショーですが、CSSのみを使ったものやjQueryなどを使ったものなどが色々とありますが、面白そうなものを集めてみました。 関連: イケてるローディングWebデザインのスライダー や の注意をそらすのを避けましょう。「戻る」と「進む」の動作をわかりやすい矢印ボタンを使ってすることで、ナビゲーションを簡単にできます。モバイルユーザーにはスワイプを使ってください。また、画像サイズを最小限にすることでページのロード時間を




カルーセルスライダーの現在地を示す丸いやつの名前って何



ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ 無料プラグイン付き Photoshopvip
PowerPoint(パワーポイント)で透過性を調整し、半透明の画像にする方法です。 半透明の状態にする 例として、上にある図を透明化して、その下のテキストを見える状態にする場合で解説します。 挿入タブの図形からドラッグで図形を描きます。この記事の内容 適用対象 ️ Power BI Desktop ️ Power BI サービス レポートを見る人が売り上げ全体の指標を調べることができるだけでなく、個々の地域マネージャーや異なる期間の実績に注目することもできるようにしたい場合がありCSSだけで三角・矢印を作る方法 Webデザイン Web制作で三角・矢印を使用したい場合、CSSのborderプロパティで三角・矢印を作成することができます。 カラーやサイズをCSSで簡単に変更することができるので、ちょっとしたポイントや




Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作するなら集客に強い株式会社エッコ




Chromeやedgeでデザイン周りの改善 Webサイトのボタンやスライダーなどがフラットデザインに Pc Watch
Power BI のスライサー ;よく使うjQueryプラグイン① 「slickjs」 キーワード検索 search 月別アーカイブ navigate_next 19年10月 (2) navigate_next 19年9月 (14) navigate_next 19年8月 (26) navigate_next 19年7月 (11サムネイルの表示機能がすぐれたスライダー Lof JSliderNews サムネイルナビゲーション付きスライダー Piecemaker2 FLASHを使用した3Dスライダー Simple MultiItem Slider 商品紹介に便利なスライダー Camera slideshow 高機能なスライドショー MixItUp おしゃれでかっこいい画像ギャラリー Blocksitjs




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus



サムネクリックで画像を切り替えるレスポンシブのスライダー おいしいソース
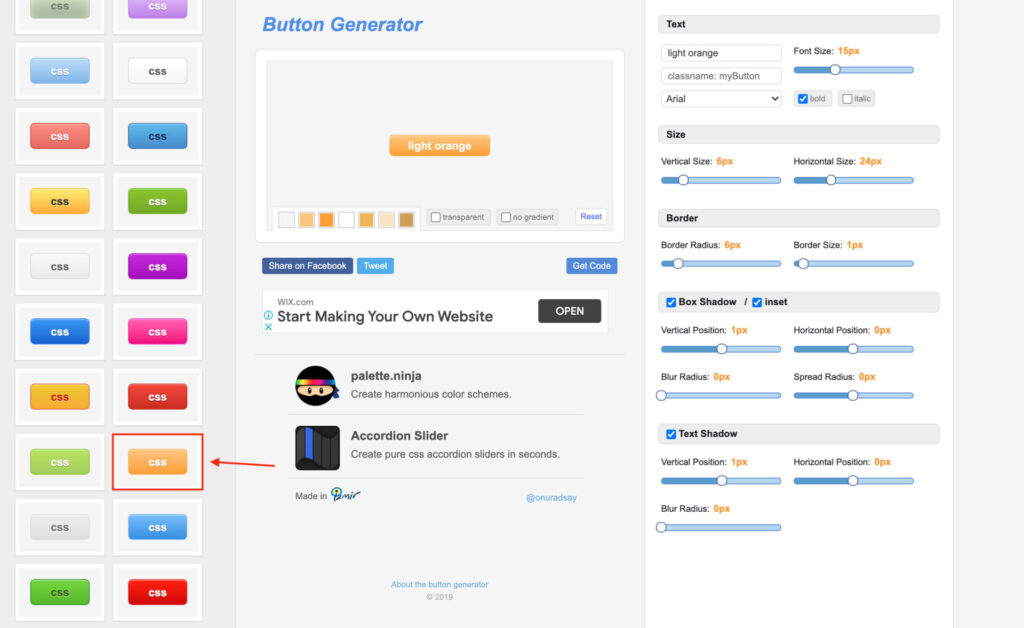
Shortcodes Ultimateは、50以上のデザインパーツを利用して記事を装飾できるWordPressプラグインです。 ショートコードを利用してブログの記事を装飾できます。 プラグインを有効化すると、記事を編集するエディタの上部にショートコード挿入ボタンが追加されWebサイトにレスポンシブレイアウトのスライダーを実装する方法をまとめます。 HTML/CSSで実装する方法や、jQuery(JavaScript)を使う方法などが一般的ですので、それぞれの手順を解説。 また、おすすめのjQueryライブラリについても3つご紹介します。 更新フラットデザインに似合うボタンが、スライダーを調整するだけで作れるサイト「25dBUTTON」 「 25dBUTTON 」は フラットデザインに似合うボタンが作れるサイト です。 マウスを乗せるとポコッと立体的に浮き上がるボタンが作成できます。 作ったボタンは



1




Webサイトのスライダーについてuiの観点から考える
スライダーの幅が縮小または拡大されると、これに合わせて多角形も縮小または拡大されます。 アプリをコンパイルして実行します。 これでスライダーはすばらしい外観になりました。 次のスライダー (温度スライダー) をアップグレードしましょうアニメーションがステキなおしゃれすぎるcssボタンデザイン 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css お問い合わせ殺到! おしゃれデザインすぎるCSSとhtmlだけで作れるいろいろな表現 (スライドショー) ウェブデザイン京都 背景・装飾 アニメーション スライドショー ナビゲーション




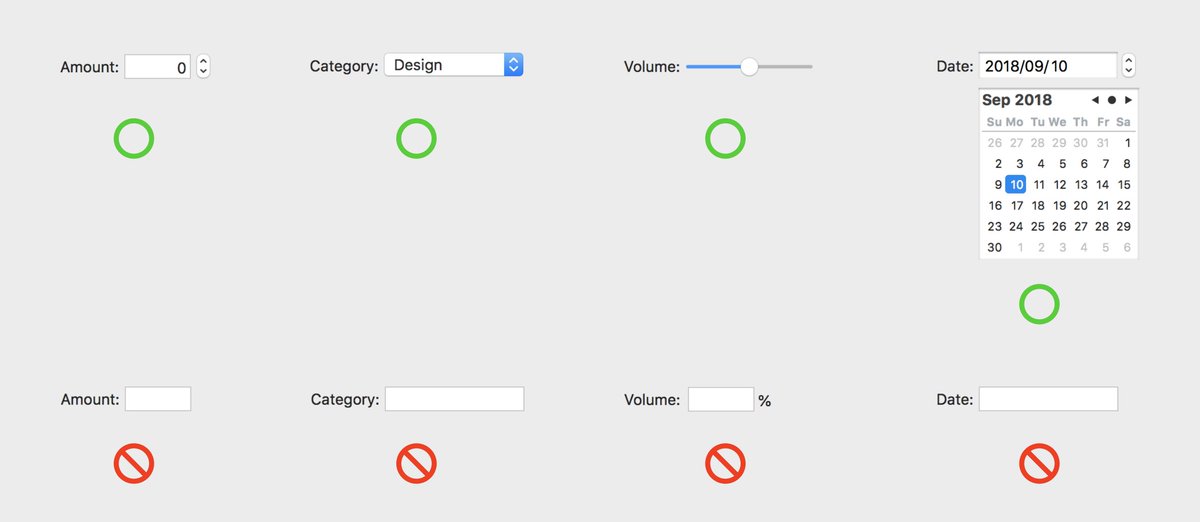
ট ইট র Manabu Ueno デザイン原則 50 制限コントロールを活用する 既定項目からの選択 数値入力 日付入力など 入力可能な内容が制限されている場合は ラジオボタン ドロップダウンメニュー ステッパー スライダー ピッカー などの制限コントロール



Web Oi9du9bc8tgu2a Com Js Swiper Sample
アンリアルエンジンで学ぶゲーム系UI・HUDデザイン UnrealEngine4 UMG/Widget入門‐ Udemy このコースをプレビュー 現在の価格 $1299 通常料金 $9499 割引価格 86%OFF この価格で購入できるのは、あと 1日!後半部分では、Web制作に便利なスライダー 有名WebサイトのCSSボタンデザイン77個をコピペ再現できる Copy & Paste CSS 0 動きに注目!Web制作の参考用アニメーション、UIインタラクション47個まとめ 0 Webデザイン力を鍛える最新良質ウェブサイト33個まとめ 0 ウェブWordPressテーマを制作する際、テーマごとでCSSボタン用の装飾(特にマウスオーバー時のエフェクト)をデザインするのですが、ユーザーがボタン用のセレクタのみで利用できるよう、一定の汎用性を考慮した条件下でデザインしています。 例えば、提供中のWordPressテーマでは、 ボタン とするだけ




好みのボタンがスライダー調整で作れるwebサービス 2 5dbutton ホームページ制作 ウェブクエスト 長野 飯田市 Webデザイン制作




検索ボタン フォーム スライダー スクロール アイコン タブ メニューのナビゲーション バー ログイン スピーチ 灰色 Web 要素ウェブサイト デザイン コンポーネント のイラスト素材 ベクタ Image
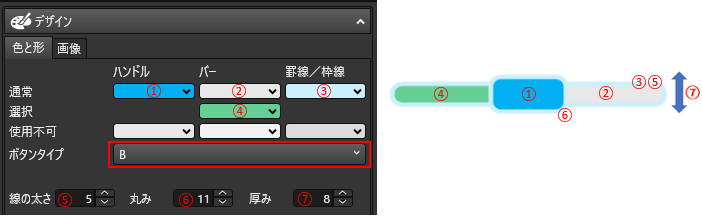
Cssでスライダーのデザインを変更する ここからはcssでスライダーのデザインを変える方法を紹介します。丸いつまみの部分と横に伸びるバーの部分それぞれに対してスタイルをあてていくことになります。 スタイル後のイメージ <>




Cssで作るフラットデザインボタン Puzzle パズル




厳選35 スライダーとは 色々なスライダーを活用してデザインを美しく Seleqt セレキュト Seleqt セレキュト




カルーセルuiは使いやすい デザインの観点から影響を考察してみました




フランス生まれのシンプルケース スライドボタンの意味は Gp




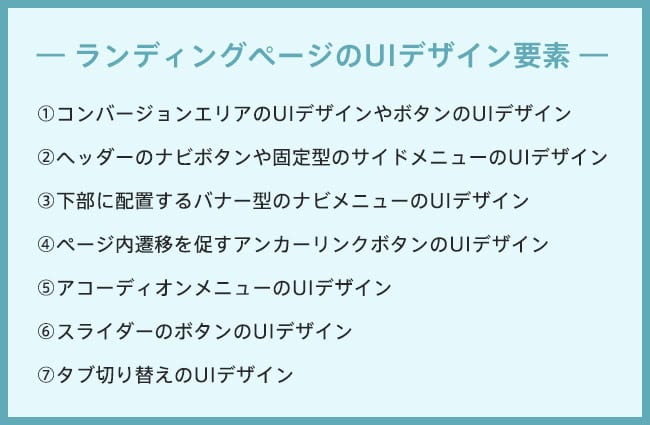
ランディングページのuiデザインを考える Lp制作 改善のコンバージョンラボ




実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode えいちぴーこーど



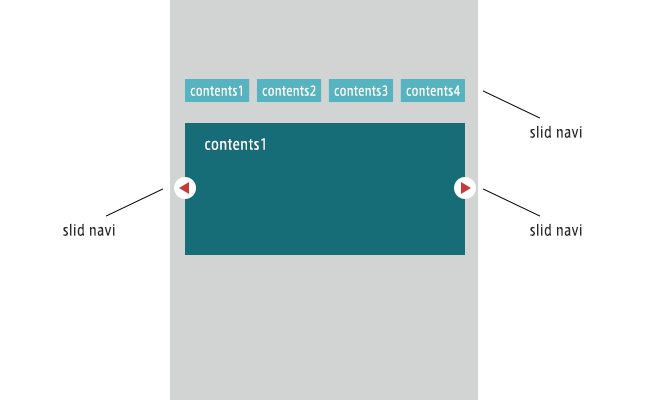
レスポンシブwebデザインに対応 Slick Jsを使ってスライドの サムネイルの位置を切り替える Agn Web




ダサいウェブデザインって ノンデザイナーでも少し意識するだけで回避できよ ウェブメディア 博士 Comチャンネル




Uiがでこぼこで許されるのは去年までだよね Flat Ui ソフトアンテナブログ




Swiper Jsの使い方 レスポンシブ等の具体例 とオプション解説




Uiデザインの考察 カルーセルui デザインの考察 思考についてのブログ




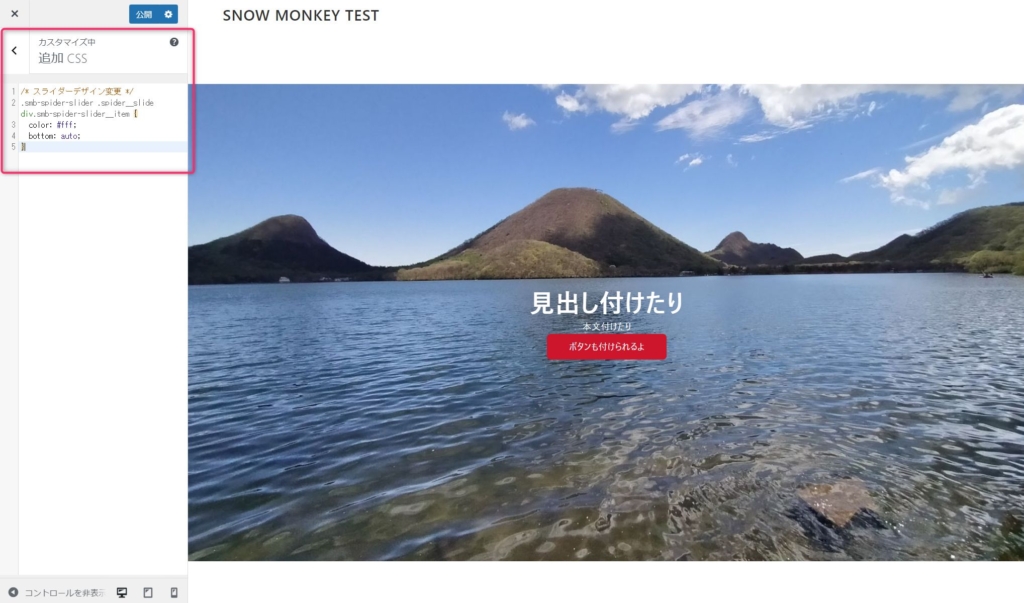
Snow Monkey Blocks スライダーブロックにリッチコンテンツを挿入する方法 Shirako S Business Site




サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選




便利すぎ Jquery不要のスライダー Swiper Js で色々と遊んでみよう Wordpress テーマ Digipress




画像も文字もスライド可能 Swiper Jsでコンテンツスライダーを簡単に Web Design Cafe




サムネイル付きのスライダーならmaster Sliderプラグインで 浅草 ねこのて ホームページ




厳選35 スライダーとは 色々なスライダーを活用してデザインを美しく Seleqt セレキュト Seleqt セレキュト




フリック対応のスライドショー Flickity の使い方




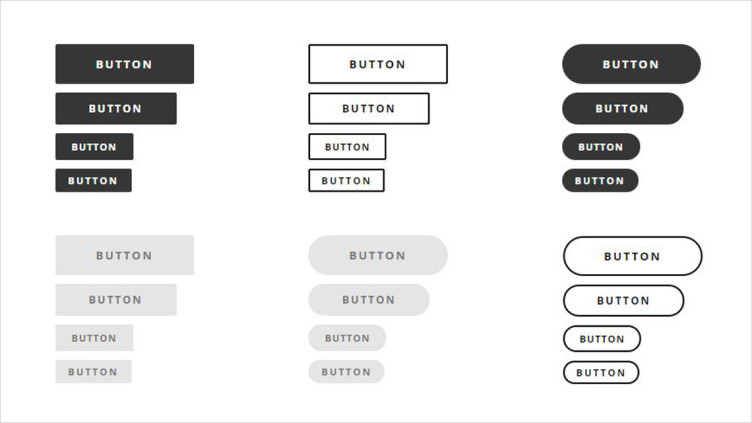
ボタンのデザインもう迷わない お手軽感覚でボタンを作成する方法 エンせいログ




Jquery カルーセルスライダーslickの使い方とサンプル集 ジャングルオーシャン




Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です




Slickの使い方からカスタマイズまで スライダープラグイン決定版 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




デザイナーに届けたい マテリアルデザイン事始め Part 2 Qiita




コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジスライダーデザイン16種 Range Slider Webdesignfacts




Bootstrapのカルーセルパネルの使い方 Designmemo デザインメモ 初心者向けwebデザインtips




最近見かけるレイアウト ナビゲーション スライダー フォームなどがどうやって実装されているのかのまとめ ウェブデザイン Web コーディング ウェブデザインのレイアウト




コピペだけでスライダーマテリアルデザイン Cssアニメーション3選 Transform Scale編 マテリアルデザイン Css アニメーション デザイン




パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ




アンチパターンと言われるカルーセルを改善するポイント Ux Milk




Axisテンプレートのスライダー前後ボタンが使い辛い方へ テンプレ不具合 修正など




オンオフモードではボタンのスライダーを切り替えますウェブサイトやモバイルアプリのためのモダンなフラット Ux Ui デザインベクターセットをトグル 3dのベクターアート素材や画像を多数ご用意 Istock




フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版




青現代ウェブサイト デザイン要素ボタン フォーム スライダー スクロール アイコン タブ メニューのナビゲーション バーのイラスト素材 ベクタ Image




Wix エディタ スライドショーの矢印ボタンをカスタマイズする サポートセンター Wix Com




レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo



Web デザインの要素スイッチアイコンを切り替えますオンオフ ボタンのコレクションスライダー ボタンのレイアウト Guiのベクターアート素材や画像を多数ご用意 Istock




ランディングページのuiデザインを考える Lp制作 改善のコンバージョンラボ




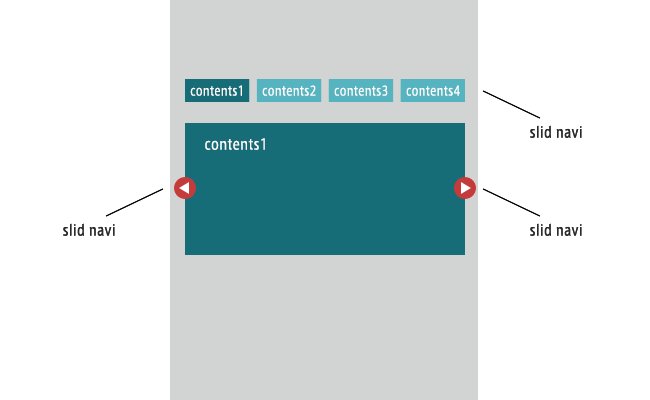
Htmlとcssのコピペでできるカルーセル スライダーのデザイン2種 Dub Design



M Design エムデザイン M Design M Dr バンクセンサー スライダー Phloeme Eco



開始ボタンと停止ボタン切り替えアイコンを切り替えますコレクションスライダーボタンweb デザインの要素 3dのベクターアート素材や画像を多数ご用意 Istock




Wix エディタ 動画ボックスのデザインをカスタマイズする サポートセンター Wix Com




Cssでできるon Off切り替え型ボタン おしゃれデザイン系 デシノン




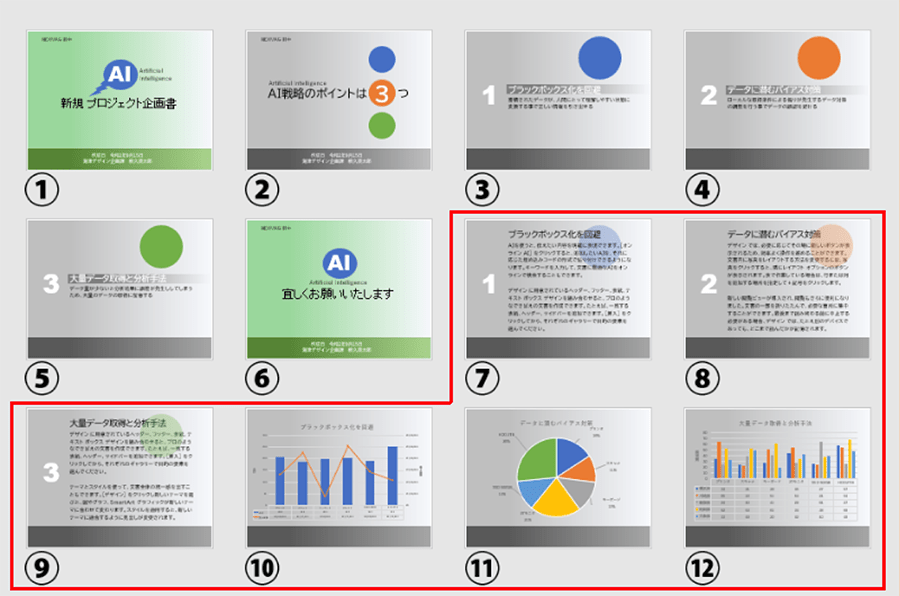
Powerpoint リンクボタンを活用したプレゼン資料の作り方 パソコン工房 Nexmag




現役vueエンジニア実装 他にはない完全オリジナルのcssスライダーアニメーション45選 解説付き Qiita




Wowslider Jquery画像のスライダー ギャラリー



カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー




プラグインなし カルーセルスライダーの作り方を解説 Jquery




Webサイトのスライダーについてuiの観点から考える




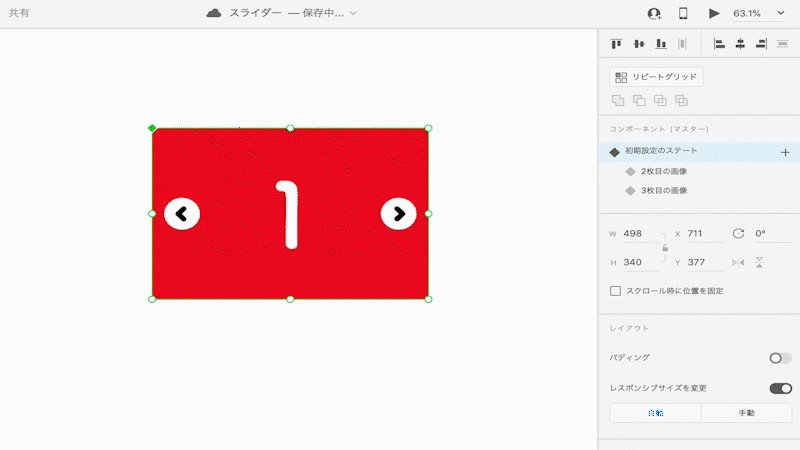
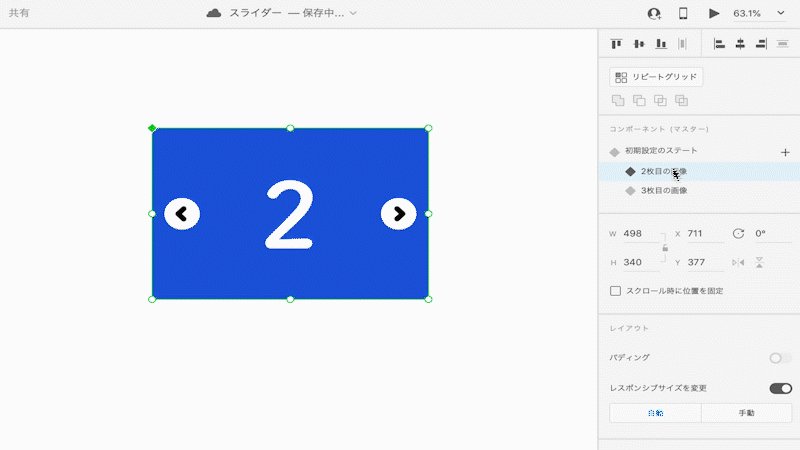
Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




スライダー ゆうけんブログ




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




フラットデザインに合いそうなボタンを簡単に作成してくれるサイト 2 5dbutton Idea Atoz




スマホ用のスライドメニューを作る Designmemo デザインメモ 初心者向けwebデザインtips




素のjavascriptでスライダーを実装する Tech Dig




Javascript Jquery画像スライダーのライブラリまとめ 静岡県藤枝市のデザインスタジオ エフ




Wingのタグ機能をまとめた一覧ページ Affinger5 前略 ヨッタさんへ




Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts




Webデザインでスライダーが効果を発揮するとき Ux Milk



カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー




Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です




スライドバナー カルーセルに必要なのは 切り替え矢印 ではなく ラベル 海外seo情報ブログ




スライダー Unifinity Creative Lounge




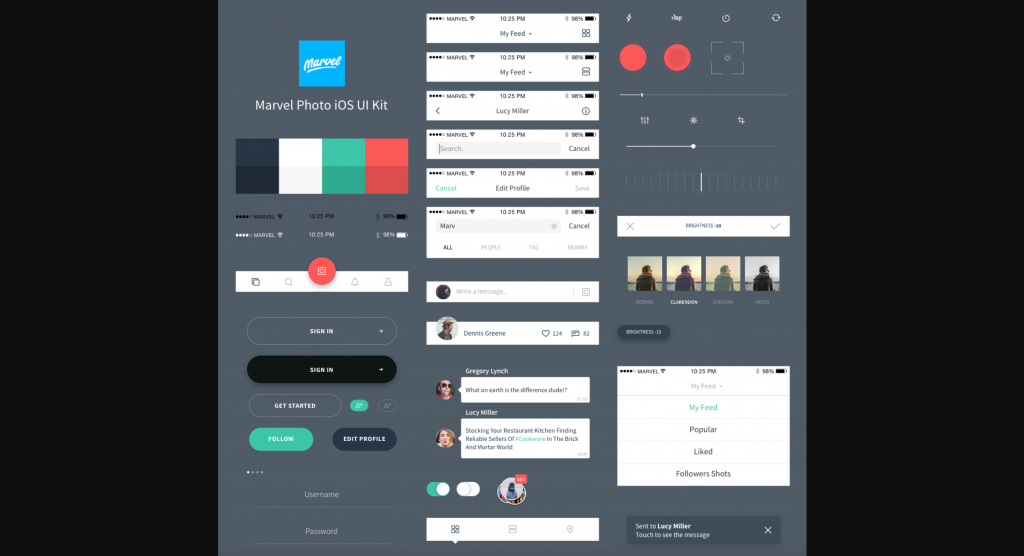
Uiデザイナー必見 おすすめのios向けuiキット デザイン素材36選 Web Design Trends



フラットなデザインでweb要素およびボタン 無料のベクター



カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー




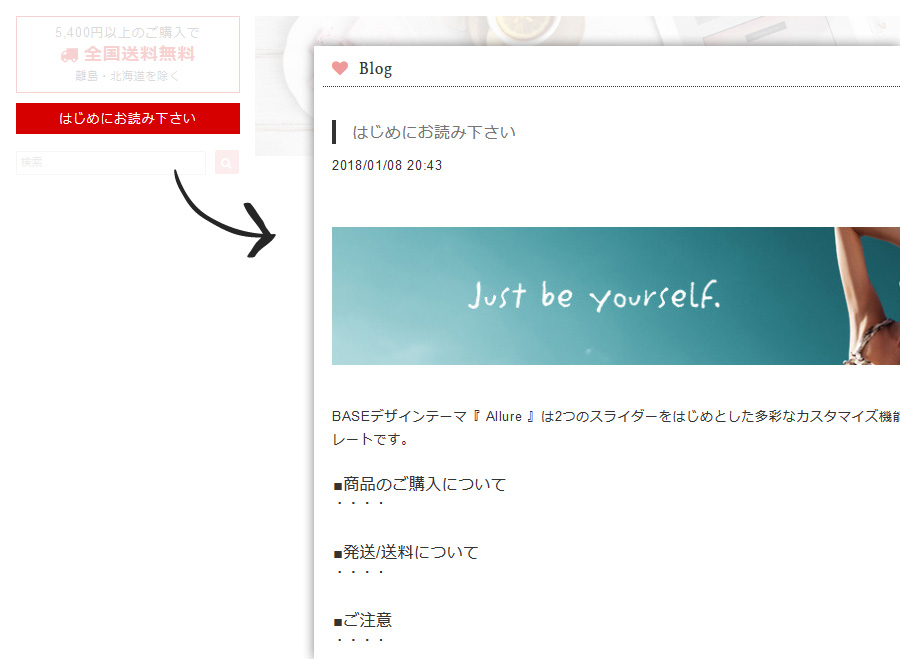
豊富なカスタマイズ機能を搭載した 高機能スタンダード なbase専用デザインテーマ Allure Base Design Market




無料ホームページ用htmlテンプレート メガピクス




ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ 無料プラグイン付き Photoshopvip




フリック対応のスライドショー Flickity の使い方




Sydney改造編 Cssでヘッダースライダー内のボタンをカスタマイズ Hideogoto Org




サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 各種ナビゲーションカスタマイズ編 ガリガリコード




Chromeやedgeでデザイン周りの改善 Webサイトのボタンやスライダーなどがフラットデザインに Pc Watch




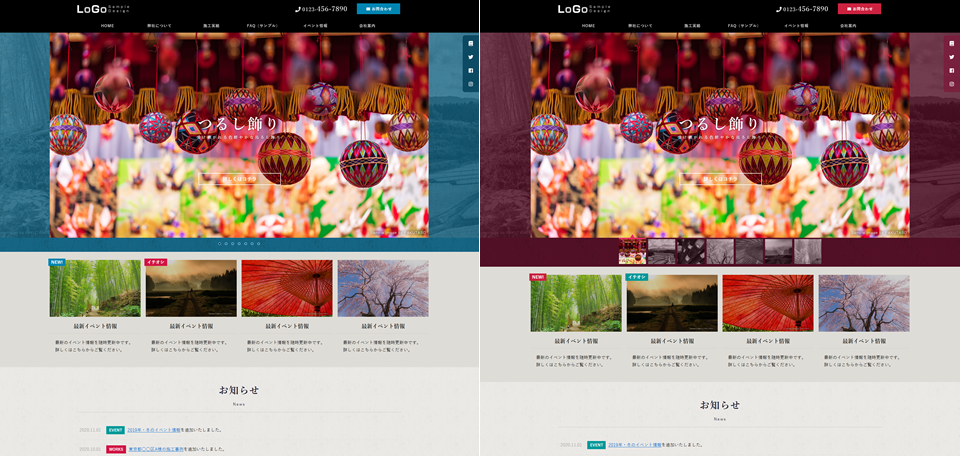
Lightningのスライダーをオシャレ レスポンシブルにカスタマイズする方法 レイアウトやカルーセルの色変更 さやっと四苦八苦 Sick Hack




複数画像を中央に注目させて見せる 動くwebデザインアイディア帳




レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo




裏技 スマホ商品ページの上部に お気に入りボタン を追加する方法 Mergerick




Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



3




フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版




21年ウェブデザインのトレンドは



レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver




スライダー ボタンをスライドさせて指 ベクトル図 フラットなデザインの分離のイラスト素材 ベクタ Image



Q Tbn And9gcqkgprx6tpbyad9yrxjnz3igqrfbsavusetr4p9amoqcb2qaa I Usqp Cau




フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版




Uiがでこぼこで許されるのは去年までだよね Flat Ui ソフトアンテナブログ




高さ変更 Slickスライダーで画像サイズがバラバラの時の2つの対処法 Jquery デザインレベルアップ




魅力的なスライドショーを使ったウェブサイトデザイン具体例30個まとめ Photoshopvip




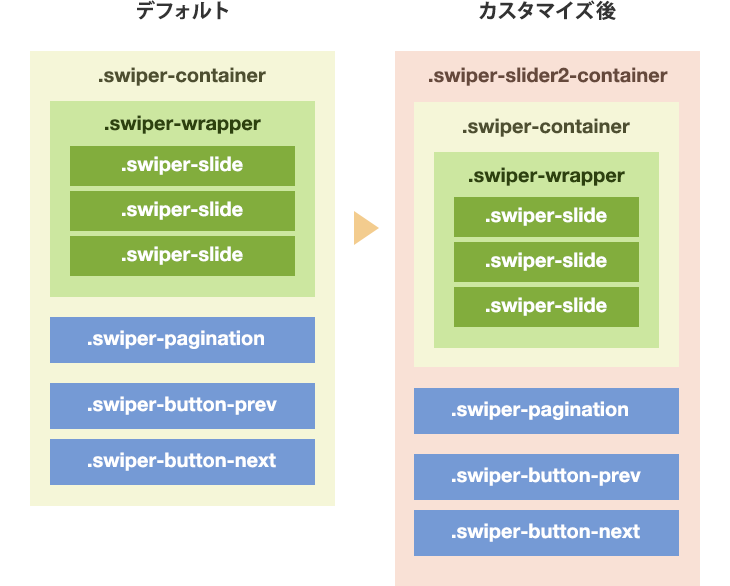
Jquery不要 Swiper Jsをカスタマイズ 複数設置 矢印 ページネーション Mukolog




チェックボックスをおしゃれにするcssスニペット25選 アニメーションが刺さる Kodocode



Q Tbn And9gcsj9 Lejcnf38aes7j Amewtgcwwf5 Rxcae7cfja686oy2hz S Usqp Cau




ガチな現場服 洒落たカモフラデザインと動きやすいストレッチ グローキックス 春夏




Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday
コメント
コメントを投稿